A full-stack application that empowers high school students to learn, execute and retain critical thinking skills. It’s a platform for students to get experience through real-world projects to gain a greater understanding of their skills, talents, interests, and personality traits.
Personal Achievments On This Project
- Used principles of design to plan and design interfaces ahead of development, collaborating effectively with teammates to move from ideas > strategy > prototypes > final product.
- Iterated on code base quickly, refactoring code dynamically on front-end and back-end in tandem due to project direction changes, layout updates, and feature changes, and developed complex Dynamic Reference Mongoose.js schemas to allow simple user sign up regardless of user type.
- A user-focused approach was used to design the essential features of the app. User testing was used to validate our ideas, and test the effectiveness of our implementations.
- Developed features efficiently by first writing vertically sliced user stories, then designing the UI, component framework, front-end state management logic, and creating server-side endpoints to support the required functionality.
- Architected the application to be asynchronous, and maintained strict separation of concerns between the functional parts of the application.
- Wrote automated tests, designed complex front-end React components, and connected them to the server endpoints.
Plans For Future Features
- Integrate the OpenAI generative AI API to process user input, helping them brainstorm and flesh out their ideas. Utilize AI to generate unique profile images based on user profiles, adding an element of fun for students.
Tech Stack
Front-end:
TypeScriptJavaScriptNext.jsReactMaterial UIChakra UICSSHTMLBack-end:
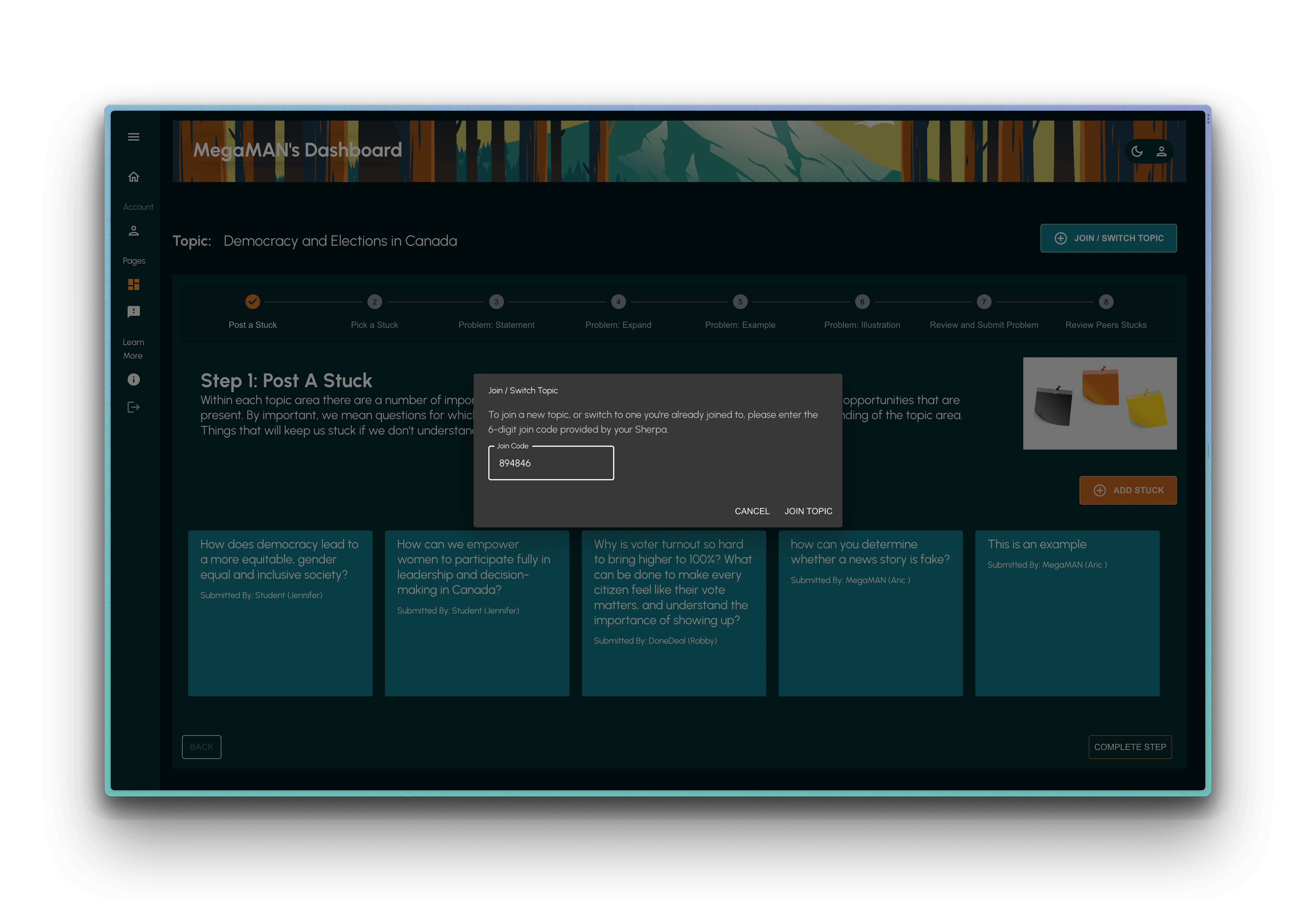
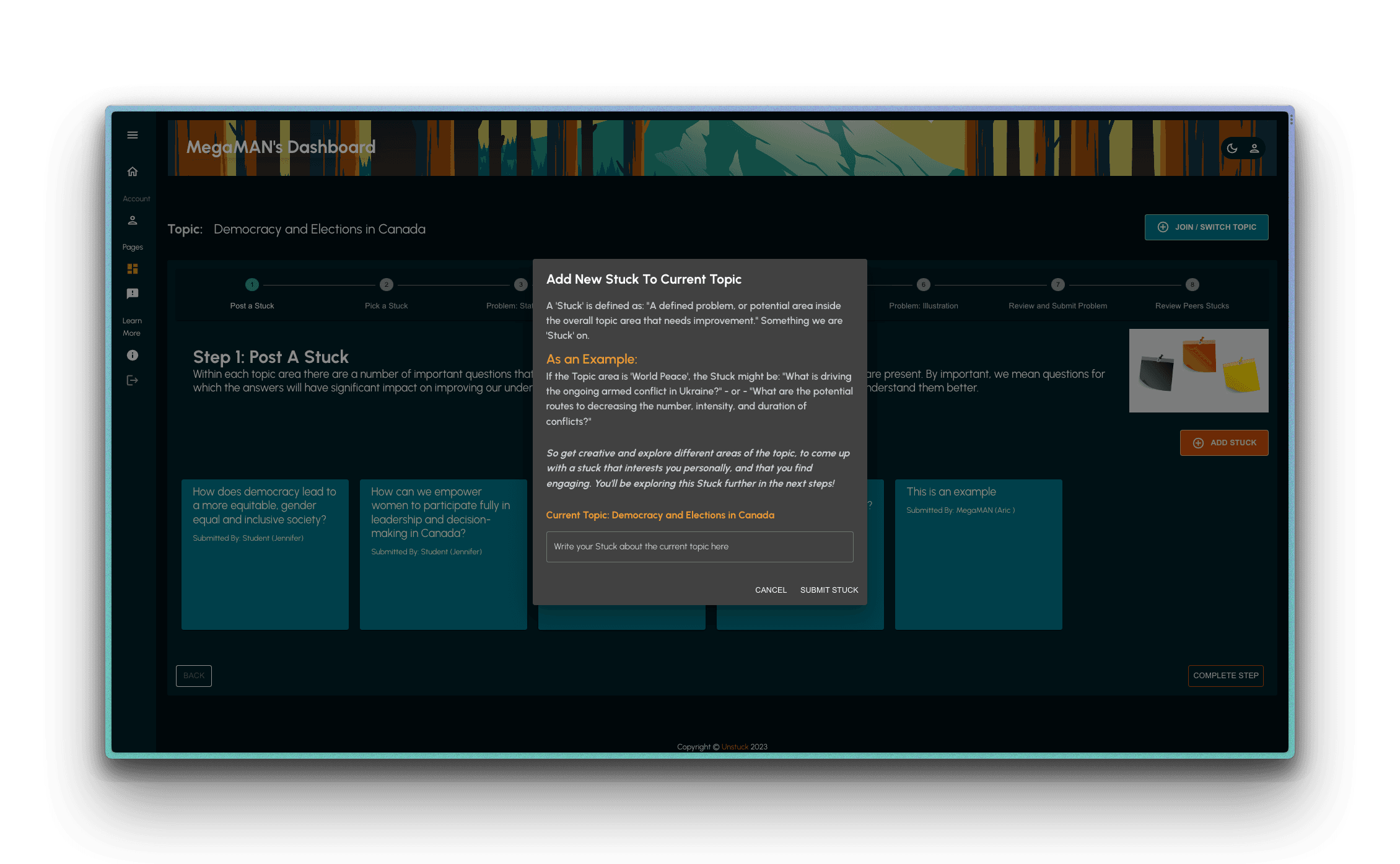
SupabaseTypeScriptJavaScriptPostgreSQLOpenAIJestSome Screenshots






Got any feedback? open an issue / discussion here.